はてなブログの数式は現在「MathJax」を使った数式レンダリングがデフォルトになっていますが 1、一般的な TeX では数式部分を$(ドル記号)で囲むのに対して、はてなブログでは [tex: 数式] のように独特の囲み方が必要です。
そのため、一般的な TeX をサポートするテキストエディター(visual studio code など)とは表示上の互換性が悪く、エディターで用意した記事を投稿しづらい(用意しづらい)問題がありました。
そこで Visual Studio Code(以下、vscode)で書いた数式を含む記事を、はてな式の数式にサッと切り替える方法について、私なりのやり方をメモします。2
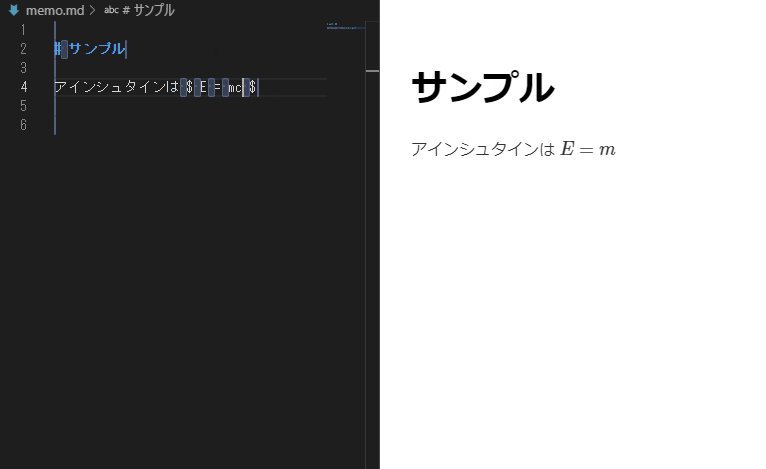
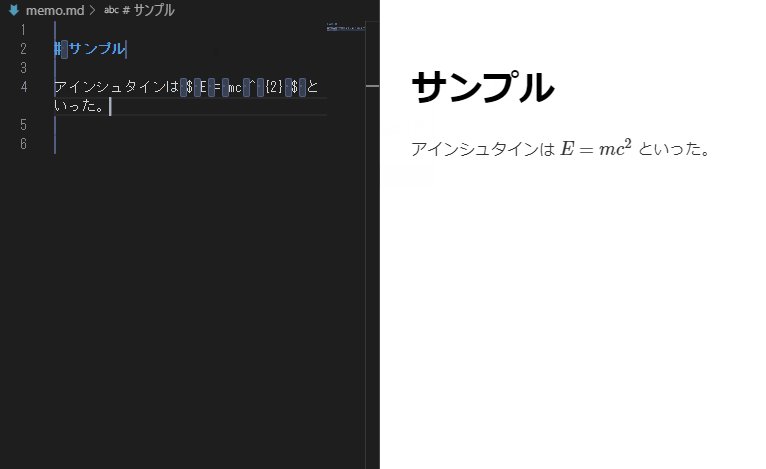
ちなみに、こんな感じでメモをとっています。word もないし、ネットもつながらないような過酷な(ひどい)環境でも、メモ帳ひとつでいい点を好んでいます。(ただのテキストファイルなんで動作も軽快)

vscode の Markdown Preview 拡張機能 は?
まず、記事を書くときに利用する(数式を表示する)マークダウン記法を表現する Extension は「Markdown Preview Enhanced」を利用します。

ポイントになるのは、はてなブログが利用する数式レンダリングが「MathJax」だということです。つまり、エディター側で使う数式レンダリングを同じものにしないと、互換性が悪いということです。(Markdown Preview Enhanced が MathJax 対応していました)
拡張機能 (Extension) を追加した時点の「Markdown Preview Enhanced」が使用する数式レンダリングは「KaTeX」です。KaTeX は MathJax に比べて一般的に高速なレンダリングをする特徴があるとされていますが、一方でデフォルトでサポートしている Environments (コマンド)が少ないです。(たとえば、equation, eqnarray が使えない)また、細かな挙動が異なることがあります。
\tag{番号} 式番号の挙動・扱いなどが異なります。
vscode の「設定」から「Markdown Preview Enhanced」の数式レンダリングを「MathJax」に変更します。
- 新しいターミナルを表示(ctrl + shift + @)
- npm install mathjax を入力(パッケージ管理に mathjax を追加)
- コマンドパレットを表示(ctrl + shift + p)
- Preferences: Open User Settings を入力
- 拡張機能になる Markdown Preview Enhanced から Math Rendering Option を「MathJax」に変更

とりあえず、これで vscode 内で数式をメモする環境ができました。(はてなブログと同じ数式レンダリングを利用する環境ができた)
記事を書くときの注意(互換性のある書式フォーマットとは?)
添字・指数
TeX において一般的に指数は $x_i$ や $x^{ii}$ と記述することで や
のように表現すると思います。
しかし、はてな環境だとはてな固有の問題(バグ)として [tex: x_i] では正しく表現できません。 [^2] 次のように、アンダーバー _ や ハット ^ の前後に 半角スペース を入れて数式を書いてください。
$x _ {i}$ $x ^ {ii}$
独立した数式
独立した数式は、vscode 上では次のような感じで記述します。
$$ \begin{equation} a = \frac{\sum(x_{i}-\bar x)(y_{i}-\bar {y})}{\sum(x_{i}-\bar x)^{2}} \end{equation} $$
はてな環境で表示するときは、次のような記述になります。
<div align="center">[tex: { \begin{equation} a = \frac{\sum(x_{i}-\bar x)(y_{i}-\bar {y})}{\sum(x_{i}-\bar x)^{2}} \end{equation} }]</div>
ちょうど、数式を閉じる $$ と $$ が <div align="center">[tex: { と }]</div> に変換されています。はてなブログは [tex: 数式] のフォーマットしか持たないため、 $ か $$ で閉じられる数式の違いをうまく処理しづらいため、このように書式フォーマットを準備してあげることになります。
書式フォーマットの置換
vscode で通常の TeX 記法で書いた数式を含む記事は、投稿する前に書式フォーマットを変換します。変換するツールは拡張機能の「Replace Rules」です。
これは、特定の正規表現をコマンドとして記録するだけの拡張機能です。毎回、ctrl + H でテキストの置換をしてもいいのですが、めんどくさいので拡張機能を使います。 3
- コマンドパレットを表示(ctrl + shift + p)
- Preferences: Open User Settings を入力
- 拡張機能になる Replace Rules から 「settings.json で編集」を選択
- 下記のコードを追加
"replacerules.rules": { "はてな式 (MathJax) inline" : { "find": "\\$(.+?)\\$", "replace": "[tex:$1]" }, "はてな式 (MathJax) center" : { "find": "\\$\\$([\\s\\S]+?)\\$\\$", "replace": "<div align=\"center\">[tex:{$1}]</div>" } },
置換するときのコマンドパレットは ctrl + alt + R です。選択しているテキスト部分の数式を一斉置換することができます。
置換する雰囲気は以下のとおり。

投稿したあとの原稿は、
ctrl + Zなどで vscode で表示できる状態にしておこう。
TeX 拡張 require
ときどき使う TeX の require 拡張機能をメモしておきます。(はてなでも有効です)
cancel
$$ \begin{equation} \require{cancel} b = \frac{\cancel{2}\sum y_{i} -\cancel{2}a \sum x_{i}}{\cancel{2}n} \end{equation} $$
color
$$ \begin{equation} \require{color} b = \frac{\textcolor{gray}{2}\sum y_{i} -\textcolor{green}{2}a \sum x_{i}}{\textcolor{red}{2}n} \end{equation} $$
font size
$$ \small \begin{equation} \require{color} b = \frac{\textcolor{gray}{2}\sum y_{i} -\textcolor{green}{2}a \sum x_{i}}{\textcolor{red}{2}n} \end{equation} $$
- tiny 5pt
- scriptsize 7pt
- footnotesize 8pt
- small 9pt
- normalsize 10pt
- large 17.28pt
- Large 14.4pt
- LARGE 17.28pt
- huge 20.74pt
- Huge 24.88pt
参考
- 七誌の開発日記 - はてなブログで数式を書く
- 七誌の開発日記 - Markdown+Mathからはてなブログへ
- KATEX - Misc Supported Functions
- MathJax - Supported TeX/LaTeX commands

- 作者:JOE AOTO
- 発売日: 2016/07/22
- メディア: 単行本
-
開発ブログ記事「Internet Explorerでの動作改善など、いくつかの不具合を修正いたしました」より↩
-
これも「Markdown+Mathからはてなブログへ」の記事のとおりです、フォーマットが古くなっていたので、少し修正しました。↩
![[改訂第7版]LaTeX2ε美文書作成入門 [改訂第7版]LaTeX2ε美文書作成入門](https://m.media-amazon.com/images/I/51E5K7B53aL._SL160_.jpg)