アプリを作成するときに最低限やったほうがいいと思った設定をまとめます。(Android 対応)
アプリの名称の設定

メニュー「Edit > Project Settings > Player」をカスタマイズすることで変更することができます。
うしろのほうにコードから設定する方法も記載しています。
デフォルトの名前空間設定

開発では、ついでに 「Editor > C# Project Generation > Root namespace」も設定しておこう。
名前空間のないプログラムは、外部パッケージの追加で支障をきたす問題や、コードを再利用するときにも面倒をおこす恐れがあります。というか、「ダメ絶対」でいいと思います。
アイコンの設定(Android)
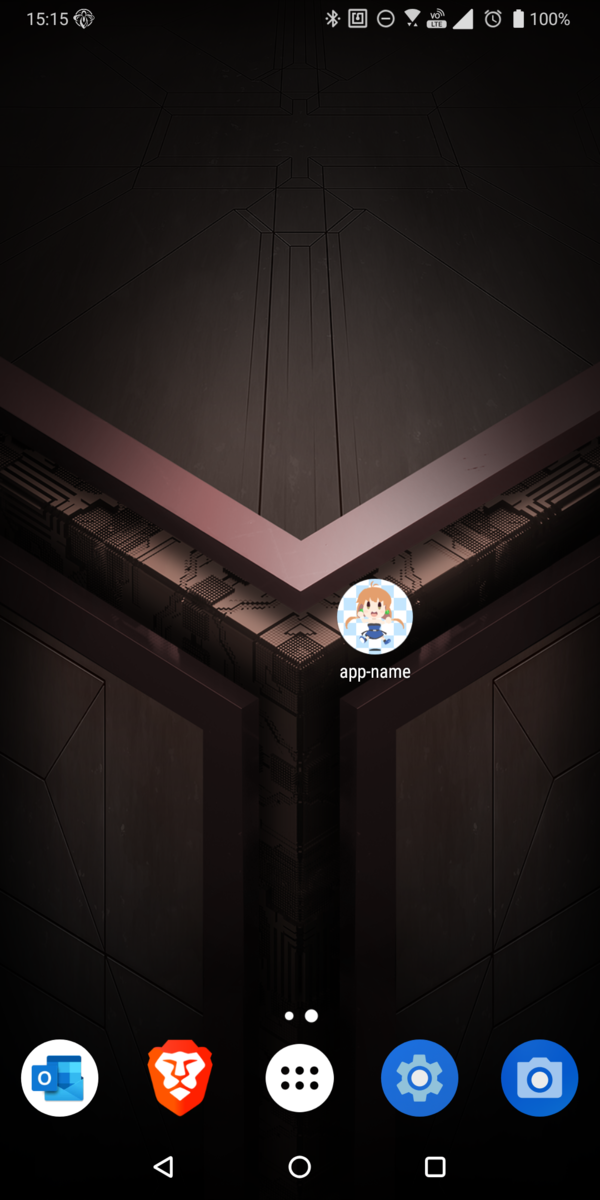
現在のアイコンは Adaptive Icons に対応しているほうがよいようです。メニュー「Edit > Project Settings > Player > Android > Adaptive Icons」をカスタマイズすることで、アイコンを変更することができます。

設定するアイコンは xxxhdpi (432x432px) に対応するところからです。それよりも小さいサイズ対応の必要は必須ではありません。(自動的に縮小表示もできる)
とりあえず、正しく設定できているかどうかは「テスト」しながら進めたほうがよいです。アイコンは背景サイズいっぱいに描くことができません。個人的な感覚ですが、432x432 の場合は 320x320 くらいのサイズ感だと思いました。背景画像の 74~70% くらいかと。


もしも、アイコンがぼやける場合はアイコンの Texture Type の設定を「Editor GUI and Legacy GUI」にする、という記事もありました。先に Filter Mode や Format の設定値を確認したほうがよいかもしれないです。
スプラッシュスクリーンの設定
Unity の無料版 (Personal) だとスプラッシュスクリーン表示は OFF にできませんが、カスタマイズができるようです。(Unity 5.5 Beta3 より)
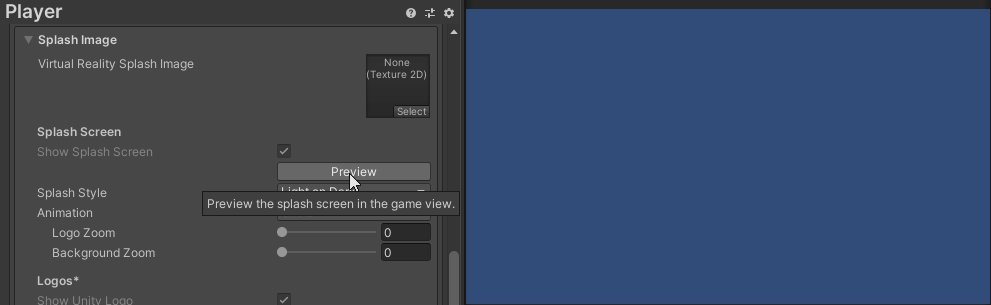
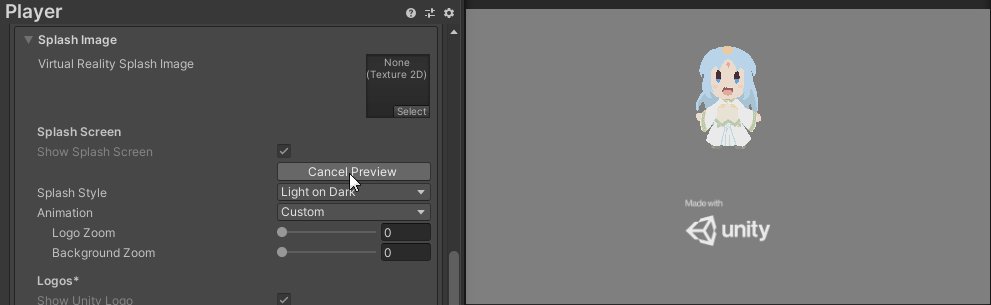
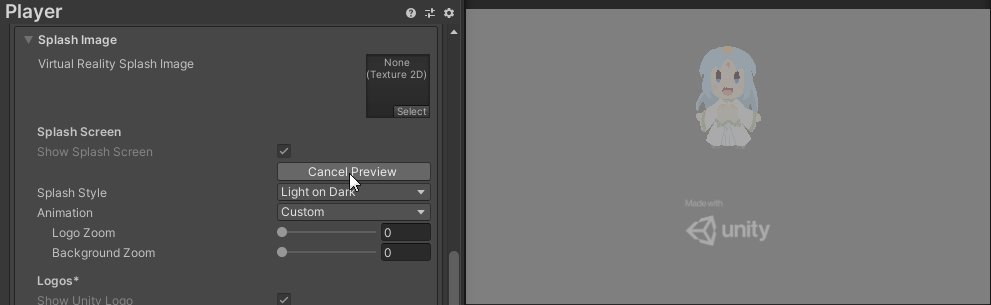
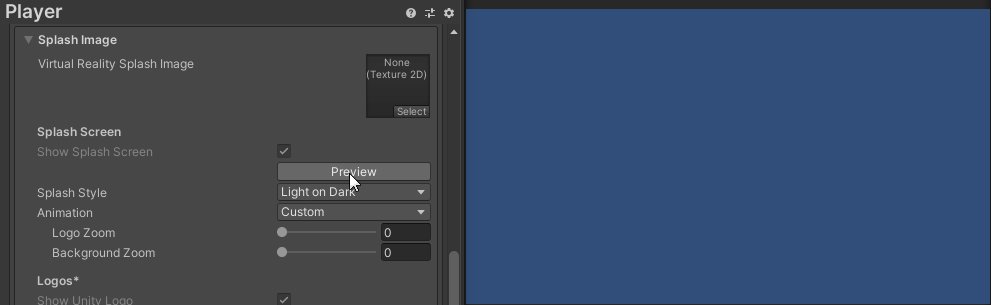
メニュー「Edit > Project Settings > Player > Player > Splash Image」をカスタマイズすることで、見た目を変更することができます。

Preview ボタンを押下すると、Unity 上でスプラッシュスクリーンのプレビューをすることができました。手早くチェックできるので便利。

スプラッシュスクリーンのオプションは Unity DOCUMENT によくまとまっているのでそちらを参照。


アプリケーションのコードビルド
自動化や利便性のために、コードから Unity のビルドができるように(apk ファイルを作成できるように)しておきます。
メニューからすぐにビルドすることもできるようになるし、ビルドしたファイルを指定パスに出力できる。しかも、ビルド設定のパターンをメソッド単位でいくつも作り置きすることができるので便利です。
細かいところでは、アプリファイルをビルドしたあとにコピーして、配布する・バックアップする、というようなニーズにも対応できるので準備しておいて損がない。
サンプルプログラムレベルだと、DropBox にファイルコピーするコードを追加しておくと便利です。

using System.Collections; using System.Collections.Generic; using System.Linq; using UnityEngine; using UnityEditor; namespace Sh1ch.Editor { public class AppBuilder { private const string OUTPUT_DIR = ""; [MenuItem("Build/Android")] public static void BuildAndroid() { // ビルドに含めるシーン選択 if (EditorUserBuildSettings.activeBuildTarget != BuildTarget.Android) { EditorUserBuildSettings.SwitchActiveBuildTarget(BuildTargetGroup.Android, BuildTarget.Android); } var targetScenes = GetBuildScenes().ToArray(); var buildOption = GetBuildOption(); // アプリの最低限の設定をコードでする場合 PlayerSettings.companyName = "sh1"; PlayerSettings.productName = "app-name"; PlayerSettings.SetApplicationIdentifier(BuildTargetGroup.Android, $"com.{PlayerSettings.companyName}.{PlayerSettings.productName}"); // スプラッシュスクリーンの設定 // PlayerSettings.SplashScreen.show = false; // PlayerSettings.SplashScreen.showUnityLogo = false; // Appbundle を出力 (本番ビルド時: true) EditorUserBuildSettings.buildAppBundle = false; var extension = EditorUserBuildSettings.buildAppBundle ? "aab" : "apk"; if (extension == "aab" && buildOption.HasFlag(BuildOptions.Development)) { Debug.Log("本番ビルド時に BuildOptions.Development オプションを有効にすることはできません。"); return; } BuildPipeline.BuildPlayer(targetScenes, System.IO.Path.Combine(OUTPUT_DIR, $"app-name.{extension}"), BuildTarget.Android, buildOption); } private static IEnumerable<string> GetBuildScenes() { var scenes = EditorBuildSettings.scenes .Where(scene => scene.enabled) .Select(scene => scene.path) .ToArray(); return scenes; } private static BuildOptions GetBuildOption() { var option = BuildOptions.None; if (System.Environment.GetCommandLineArgs().Contains("-development")) { option |= BuildOptions.Development; } return option; } } }
自動化するときは、コマンドラインから次のコマンドを送る。
"Unity.exe パス" -batchmode -quit \ -logFile "ログ出力 パス" \ -projectPath "Unityプロジェクト パス" \ -executeMethod AppBuilder.BuildAndroid # -development などのオプション
毎回このクラスを用意するのも面倒なので、テンプレートとしてプラグインパッケージにしておくのも便利だと思います。